| 1.0 Welcome |
HTML Basics |
| 2.0 Introducing HTML |
| 2.1 Page Layout |
| 2.2 HTML Files |
| 2.3 Text Formatting |
| 2.4 Lists & Extras |
| 2.5 Inlining Images |
Linking to Stuff |
| 3.0 Introduction |
| 3.1 Internal Links |
| 3.2 External Links |
| 3.3 Hot Links |
| 3.4 Image Maps |
Advanced HTML |
| 4.0 Tables |
| 5.0 Frames |
| 6.0 Forms |
Publishing Your Site |
| 7.0 Publishing |
| 7.1 Site Hosting |
| 7.2 FTP |
Appendix |
| Golden Rules |
| Color Codes |
| Typefaces |
| Escape Sequences |
Printable Version (pdf) |
Main Site:  |
All web pages have the following basic structure and the tags below are shown in the order in which they must appear in your code:
<HTML>This tag must be present at the very top of your page - it tells the browser that it is looking at an HTML page and needs to decode it accordingly. Missing this tag out will mean your page will not display!<HEAD>the tag that tells the server that the text after it is information about the page type itself and not information that should actually be displayed in the web browser. An example is information on the language that your web page is using, and the tag described below:<TITLE>this is the page title which should appear beneath the<HEAD>tag and the text that you type after it is what will be shown in the top bar of the browser window, is used by Search Engines to index your site and is also the text saved by default when a user bookmarks your page. This tag should have an end tag</TITLE>after the text you add for the title.<BODY>this is the tag that tells the browser to display on the screen any text that appears after it. So the body tag is the start of your main html code for your content and for telling the browser how to show the content. I guess you could say that it is after this tag that all the fun starts!- Stuff: this is the actual stuff you want on the page which has to appear after the
<BODY>tag. </BODY>this is the tag you have to insert after you've finished with the stuff you actually want the web browser to display on the screen. It should be the second-to-last tag you write on the page.</HTML>This tag has to appear as the very last tag at the bottom of the page immediately after the one above. It just tells the browser that there is nothing else for it to decode past that point, i.e. the end of the HTML document has been reached!
Now let's have a go at building a basic web page...
Firstly, you'll need to open your text editor:
- Windows users, go "start", "programs", "Accessories" and click on "Notepad" which is the default text editor. However, I prefer to use a tool called "NoteTabPro" which you can get from here - a fabulous text editor which even has html tags built-in, so you can just click on the one you want!
- Mac users: use "Finder" to look for "TextEdit.app" under "Applications" and open that. In fact I use BBEdit which you can get here - it is also very groovy.
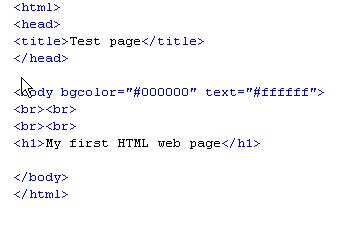
With your text editor open, type the following:

Note that all the tags that I introduced at the beginning of this page are in the example screenshot above, and what you should have in your own file!
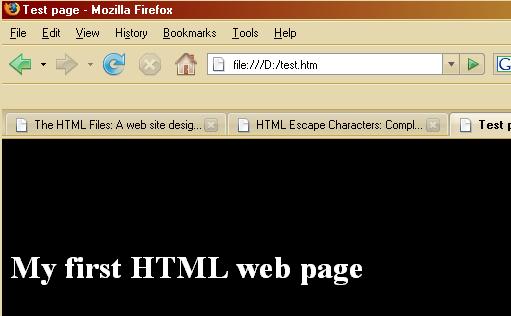
Once you have done this, you'll need to save the file before it can be displayed in your web browser. It must be saved with the file extension ".htm" and you should call it "index.htm". This takes a little tweaking because your text editor will try and save it with the extention ".txt" unless you use the "File", and "save as" method. Now open your web browser, select "File", "Open File" and browse to where you saved that file, select it and click "Open". If you've done all these steps right you should see:

Cool, your very first web page and note that in the browser bar the page is called "Test page" (that's because of what you put against the <Title> tag - per your code)! If you are not sure where this is, have a look next to the "Mozilla Firefox" bit on the browny-coloured bar at the top part of the screenshot above.
Why is the page black with white text?
Have a look back at your code page - or the screenshot of it earlier above. The stuff within
the <BODY> tag is how the browser knows to render the background black and the text white.
The "bgcolor" and "text" are called attributes and the bits
after the = and within quotes are called variables or arguments (you will see both in various
texts but they mean the same thing!). Variables / arguments always follow an = sign and go
within " quotes. Attributes and Variables are what make HTML tags add interest to a page. In the example
here, this is what they do:
- The attribute "bgcolor" is - you guessed it - the attribute that controls page background colour
and in this case its variable is
#000000- the code for the colour "black". - The attribute "text" is the attribute that controls text colour and in this case its variable
is
#ffffff- the code for the colour "white".
What about all this #000000 and #ffffff business? Well, they are examples of
hexadecimal (hex) colour codes which is how a browser understands colours. Whilst most browsers do in fact
kindly recognise the text for basic colours such as red, green, blue - e.g. <BODY bgcolor="black"> -
you do need to be able to use hex codes if you want more unusual colours on your web page such as colours that
exactly match a particular colour in your logo or graphic so that all the colours compliment one another - this
is an important design fundamental.
The colour codes stuff has its own Appendix - Appendix 1: Colour Codes and you'll see a list of hex codes for various colours, along with design notes, which will explain a lot more about the whole thing!
Warning: Do be careful with any attribute that is to do with colour. If you are a US reader, this won't affect you, but if you are in the UK it will. Why? Because in the UK we spell the word colour as "colour" but the code has to be written without the "u" as "color"! You wouldn't believe how annoying this is in the UK when typing out HTML because it is just our instinct to spell it the UK way - and then of course the code doesn't work!
NEXT: So what can you do in the <BODY> of your HTML files?
 |
 |
 |


 © 1998-2008
© 1998-2008 